配信サイトで「Vライバー」として活動してみたいけどアバターを用意する方法に悩んでいる方へ。
AIイラスト生成サイトで描いてもらったイラストを、パーツごとに分けるやり方を紹介します。
イラストの用意の仕方は過去の記事をご覧くださいませ。
パーツ分けとは
Live2Dの編集ソフトを利用して各部位ごとの形や位置を変えることで2次元の平面キャラクターの髪の揺れ、瞬き、口の開閉、身体の傾きなど生き生きとした動きを表現できます。
その前準備として、部位ごとに切り分けた画像データファイルを作成する工程が必要となります。
どうやってパーツ分けすればいいのか
専用の編集ソフトを使いパーツごとの画像データファイルを決められた形式で作成します。
ソフトのダウンロードから説明していきます。
①画像編集・加工ソフトウェアをダウンロードする
沢山の有料・無料の画像編集ソフトがあります。パーツ分けするために必要な「切り抜き」機能のついたソフトであればどれを選んでも大丈夫です。
私は「GIMP」というフリーソフトを使って何度か画像編集していたのでこちらのソフトで切り抜きしていきます。
ダウンロードページのリンクを下に貼ります。リンク先のDownload GIMP 〇.〇.〇 directlyをクリックするとダウンロードが始まります。 ※〇はver.名です
②イラストファイルを開いたソフトにドラックアンドドロップして読み込ませる
ダウンロード時に指定した保存場所にあるGIMPのアイコンをダブルクリックして開きます。

編集したいイラストの画像ファイルを左クリックでクリックしたままGIMPの編集画面までカーソルを移動し、左クリックから指を離します。画像の読み込みに成功するとソフト内に表示されます。
画像ファイルによっては表示前に「画像に埋め込まれているカラープロファイルをGIMPのカラープロファイルに変換するかしないか」という内容のメッセージが出ます。変換と維持どちらを選択しても画像は表示するので問題ありません。
カメラで撮影した画像、画像を映すモニタ、編集ソフトで出力した画像によって再現できる色の範囲が異なります。カラープロファイルは機材同士で発生する色ズレを補正するために必要な情報をもっています。
カラープロファイルに対応していない機材やGIMPと同じ色の範囲をもつ機材では補正・変換されることはありませんが、それでも色ズレの可能性は無いに越したことはないので「変換」を推奨します。

③アルファチャンネルを追加して背景を透明にする
最初に行うのは背景を透明にすることです。この設定をしないとパーツを切り取った後もGIMPで設定している背景色が残り続けて切り抜きの意味がありません。
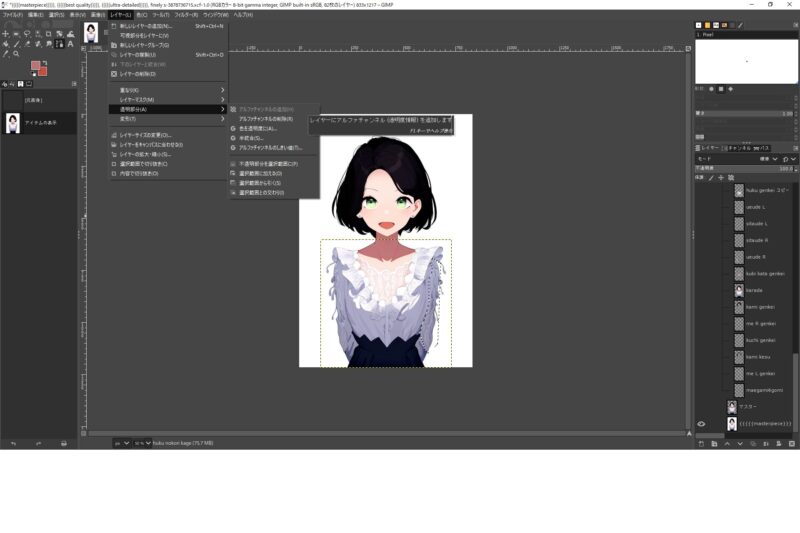
画面上部のツールバーにある「レイヤー」から「透明部分」→「アルファチャンネルの追加」をクリックすることで設定が完了します。

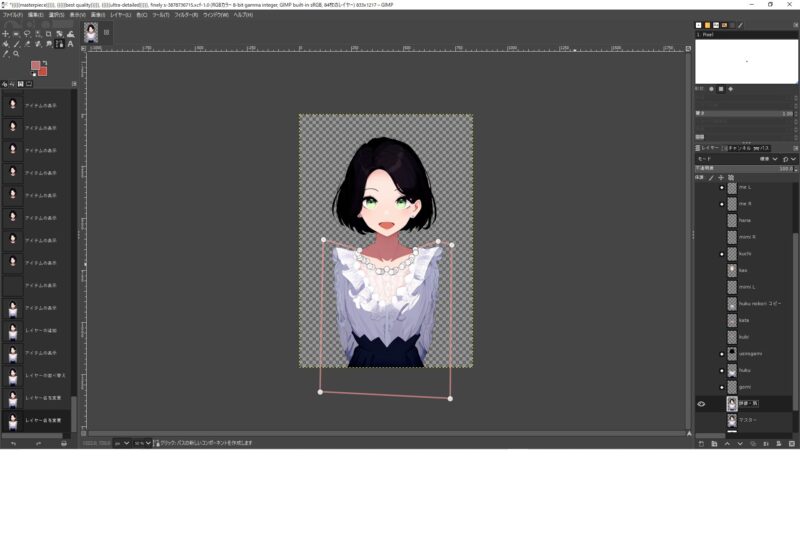
④キャラクターを背景から切り抜く
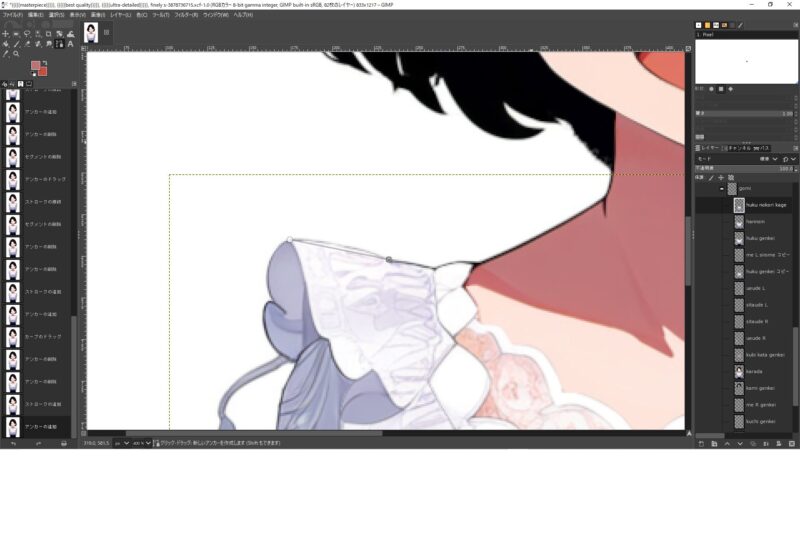
画面左上のマークの集まりから「パス」というアイコンをクリックします。

どこでもいいのでキャラクターの輪郭と背景の境界線をクリックします。クリックした場所に点(パス)が現れます。
画像が大きかったり小さい場合はCtrlキーを押しながらマウスホイール上下で拡大・縮小、画面右と下にあるスクロールバーで縦横に視点を移動できます。
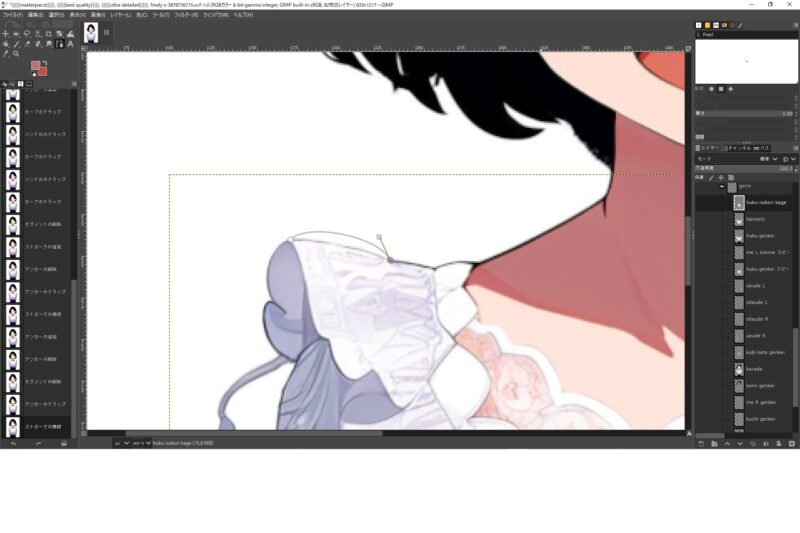
次に近くの境界線をクリックします。すると今クリックして表示したパスと前にクリックしたパスが線で繋がります。
もし繋がらない場合はどちらか片方のパスをクリックした後に、Ctrlキーを押しながらもう片方のパスをクリックすることで繋げられます。
曲線の頂点を挟むようにパスを付けると微調整がしやすいです。

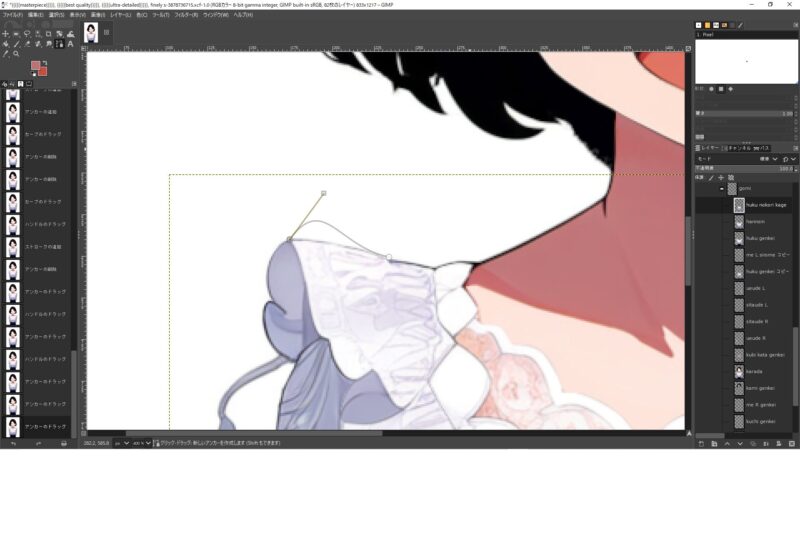
最初は直線で繋がっていますが、線をクリックしたまま上下に移動することでクリックした場所を頂点に曲線を描き高さを調整できます。又、左右にカーソルを移動することで頂点の位置を変えられます。

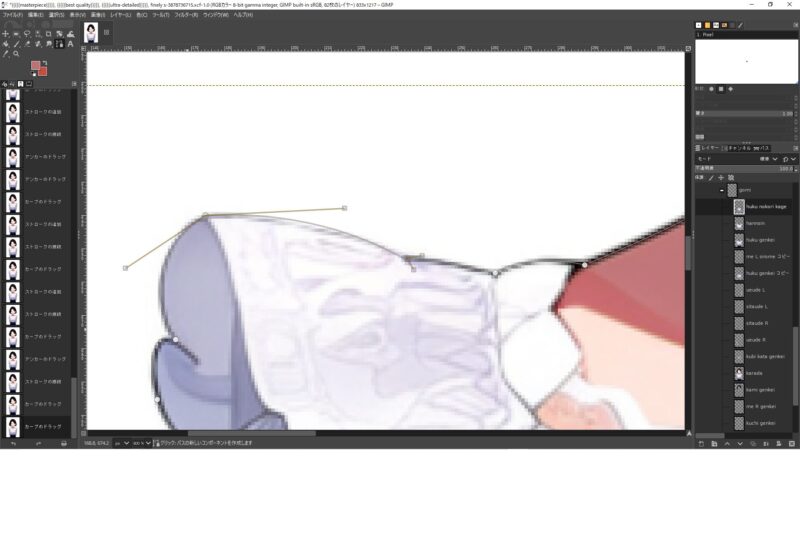
キャラクターの輪郭の膨らみが左右で異なる場合は、パスで曲線を作った後に現れる□マークをクリックして動かすことでそのパス付近の角度だけを調整できます。

次のパスを付けて線を繋いでを繰り返し、キャラクターの輪郭を線でなぞっていきます。最後に付けたパスと最初に付けたパスを繋いで背景からキャラクターを切り抜く準備が整います。

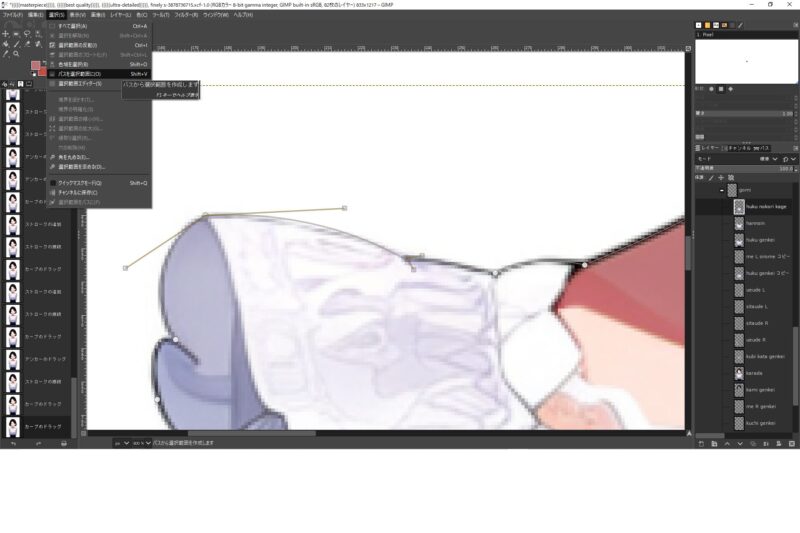
画面上部のツールバーにある「選択」の「パスを選択範囲に」をクリックすることで繋いだ線の内側の画像が選択されます。
同じく「選択」から「選択範囲を反転」をクリックすることで繋いだ線の外側の画像が選択されます。

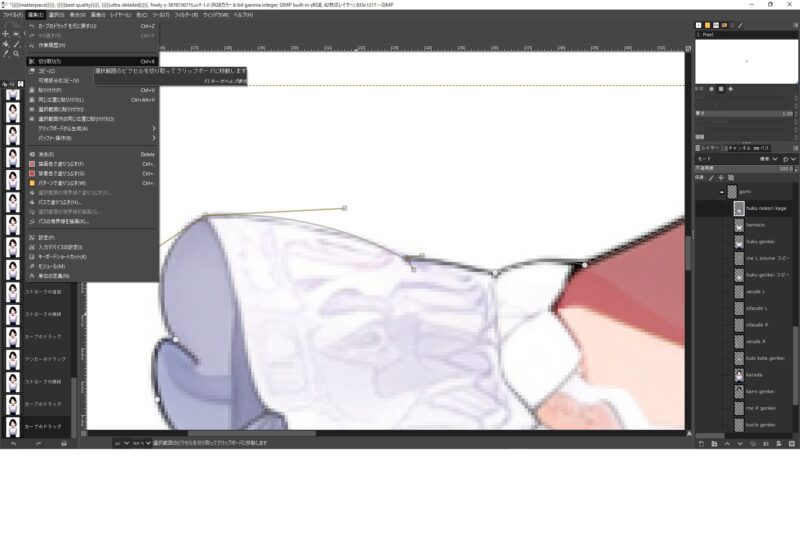
「編集」の「切り取り」をクリックすると繋いだ線の外側の画像、背景が切り取られます。

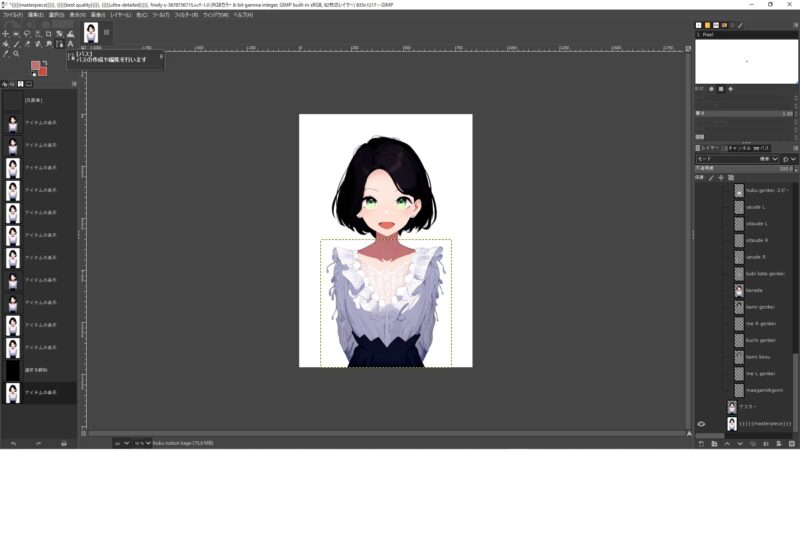
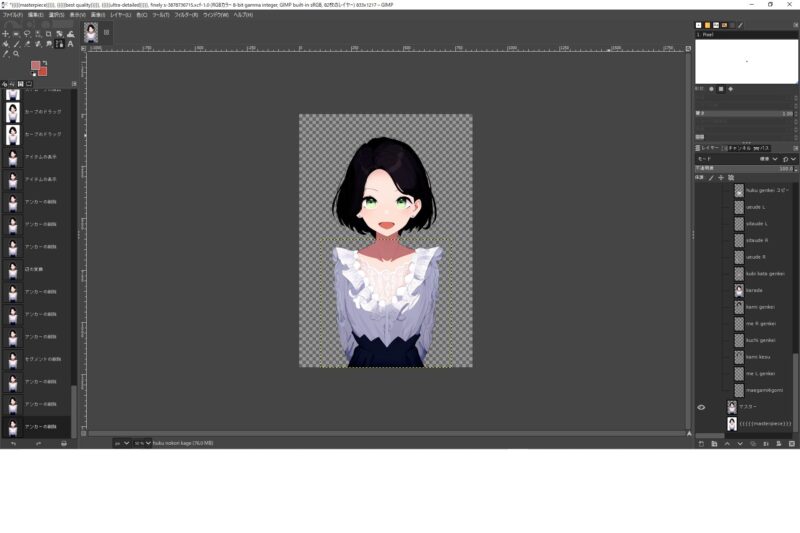
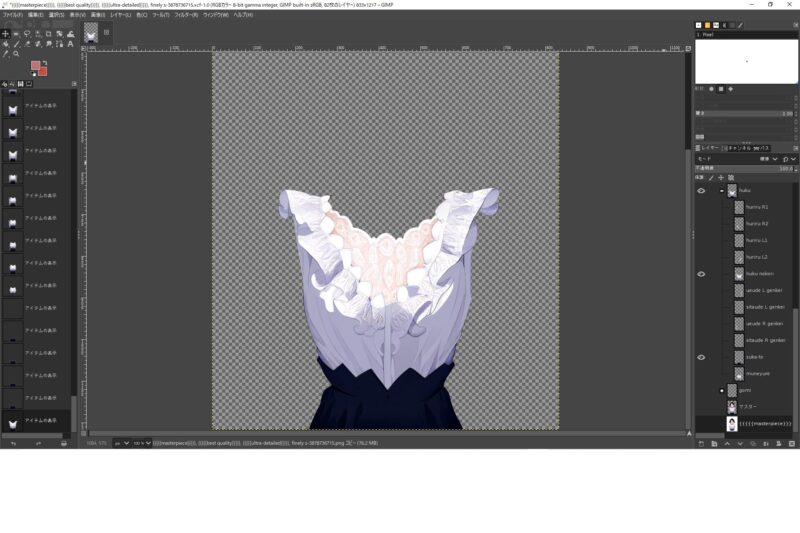
背景からキャラクター全身の切り抜きが完了しました。もし切り抜き後の背景が下の画像のように黒とグレーのモザイク模様になっていない場合はアルファチャンネルの設定・背景の透明化ができていません。
画面上部のツールバーにある「レイヤー」から「透明部分」→「アルファチャンネルの追加」をクリックした後にもう一度「切り取り」をクリックすることで背景を透明化した状態で切り抜けます。

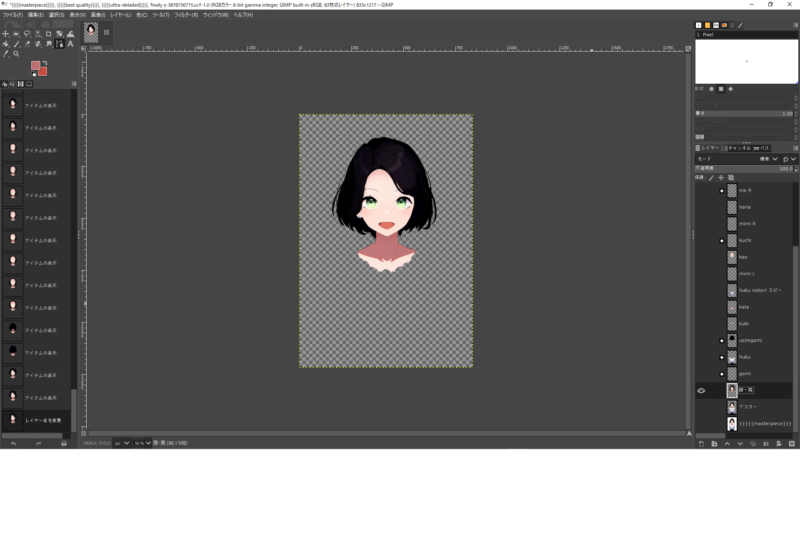
⑤④のレイヤーを複製して頭~肩を切り抜く
キャラクターの全身画像をさらに細かくパーツ分けしていきますが、まず前身画像を複製してからパスを打ちます。後から切り取り範囲を変えたいとなった時に、切り取り前の画像を残しているとやり直しが効率的にできます。
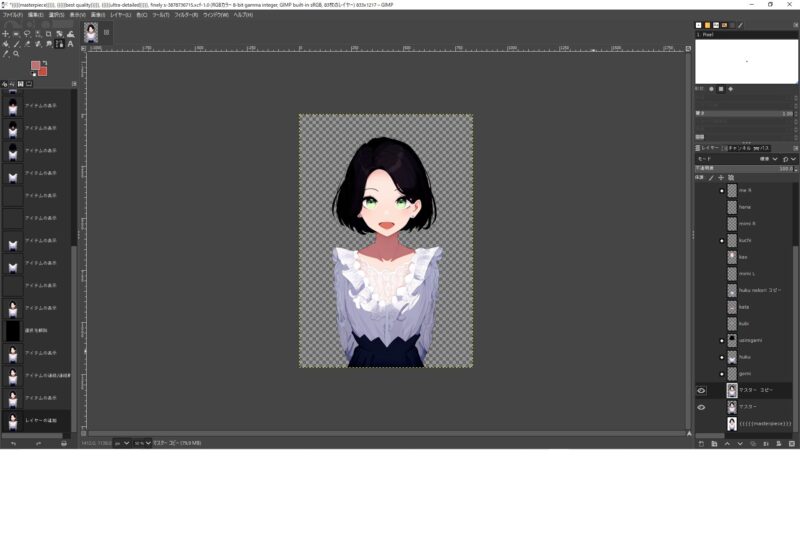
画面右側にレイヤー、チャンネル、パスと横並びになっているタブがあるので「レイヤー」をクリックします。
レイヤーとはソフト上で重ね合わせることができる画像を意味します。今は1枚しかありませんが複製などで増やすと縦に並んでいき、上に配置してあるレイヤーから手前に表示されます。
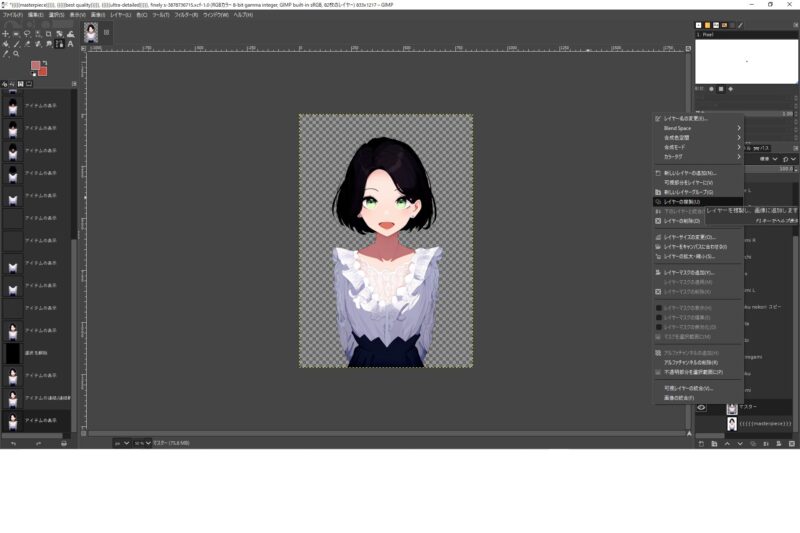
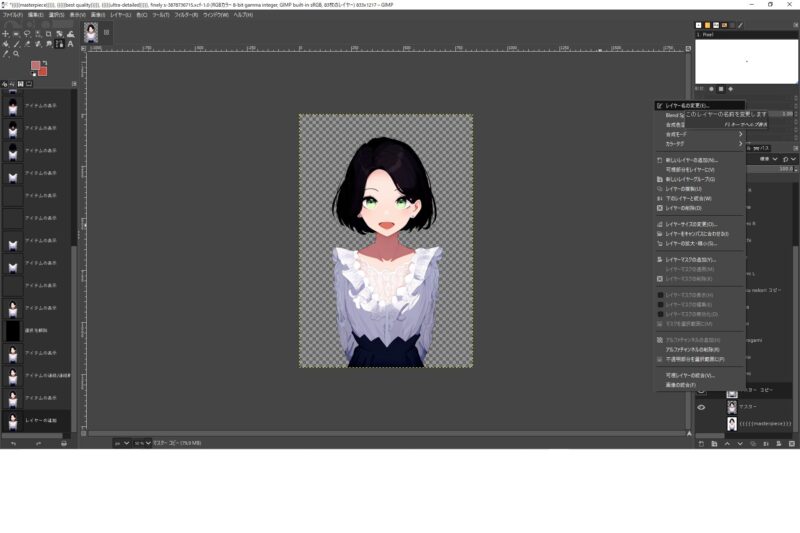
タブの下に④の作業で切り抜いた画像が小さく表示されるのでカーソルをもっていき右クリックし「レイヤーの複製」をクリックします。

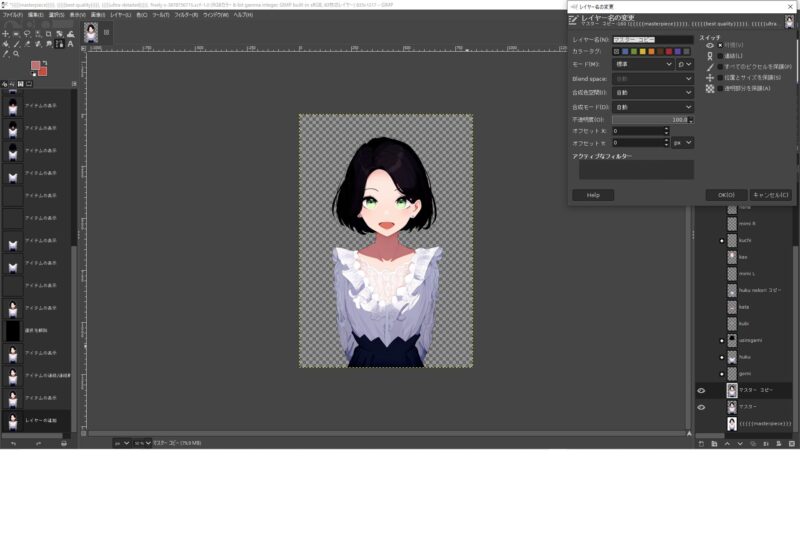
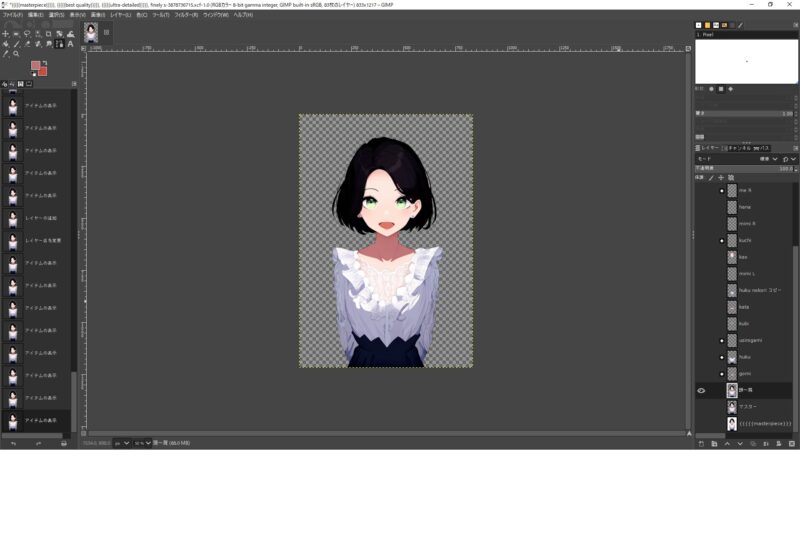
すると元のレイヤー名+コピーという名前で複製されました。レイヤー上で右クリックし「レイヤー名を変更」をクリックします。名前を「マスター」と「頭・肩」など自分がどのパーツのレイヤーかわかる名前に変更しましょう。「OK」クリックで変更が確定します。
画像編集ソフトとLive2D用の編集ソフトの相性によってはレイヤー名が日本語対応しておらず読み込み時に不具合が怒る可能性があります。
相性がわからない場合はアルファベットでレイヤー名を付けるのが無難です。この記事では読みやすいよう日本語で書いています。



レイヤーの左横にある目のマークは今表示しているレイヤーを意味しています。この目のマークをクリックすることでレイヤーごとに表示・非表示を切り替えられます。
今のままだと2重に表示している状態で編集しにくいので「マスター」の方の目をクリックして非表示にします。
レイヤー「頭・肩」の画像かレイヤー名をクリックして選択状態にします。

ここからは④と同じ要領でパスの配置・直線又は曲線の微調整・切り抜きを行います。
既に透明化してある部分の境界線は線でなぞる必要はありません。肩と服の境界線にパスを打ちます。

パスの選択範囲を切り取りました。ここでの工程は完了です。

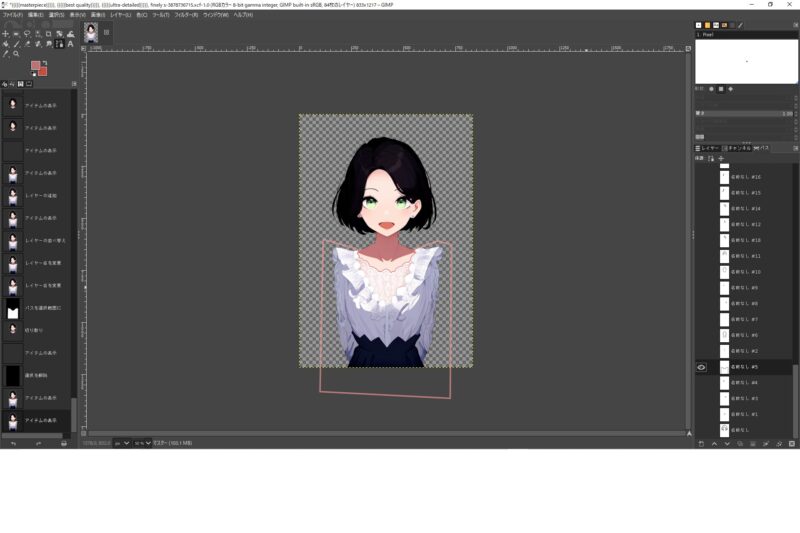
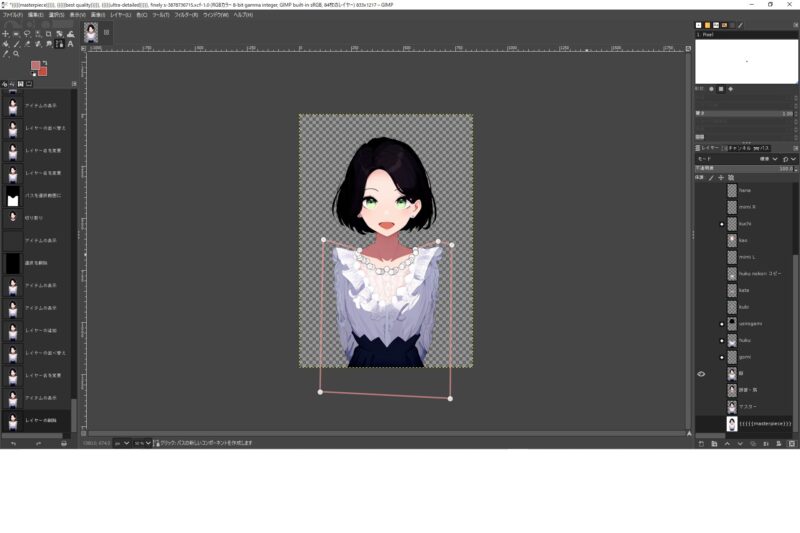
⑥④のレイヤーを複製して⑤を切り抜いた時のパスを呼び出して体を切り抜く
頭部~肩以外の残りを切り抜きます。
④で切り取った全身のレイヤーを複製し名前を「服」にします。
画面右側にレイヤー、チャンネル、パスと横並びになっているタブから「パス」をクリックします。
タブの下に今までパスを選択範囲にしたときのパスの形が履歴となって縦に並びます。
⑤でパスを選択範囲にしたときの形を見つけて左横の目のマークをつけます。
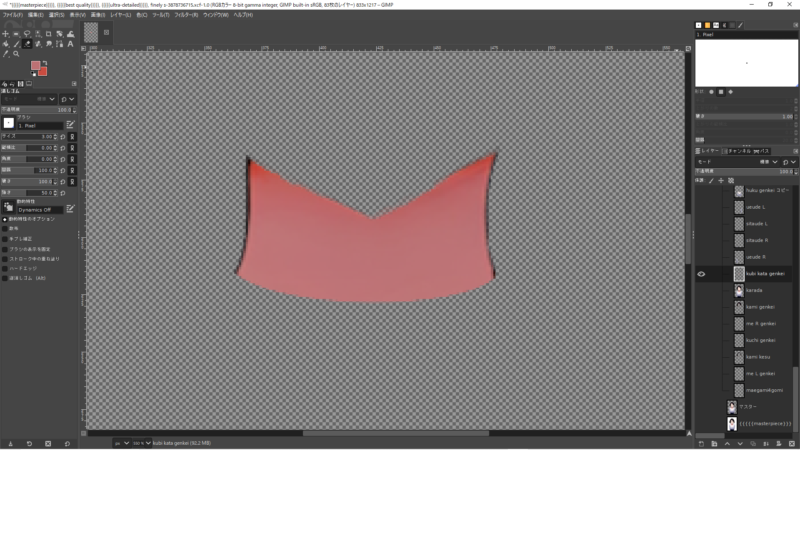
パスの選択範囲が赤い線で現れました。

画面左上の「パス」を選択した状態でどこでもいいので赤い線上をクリックします。パスが復元します。

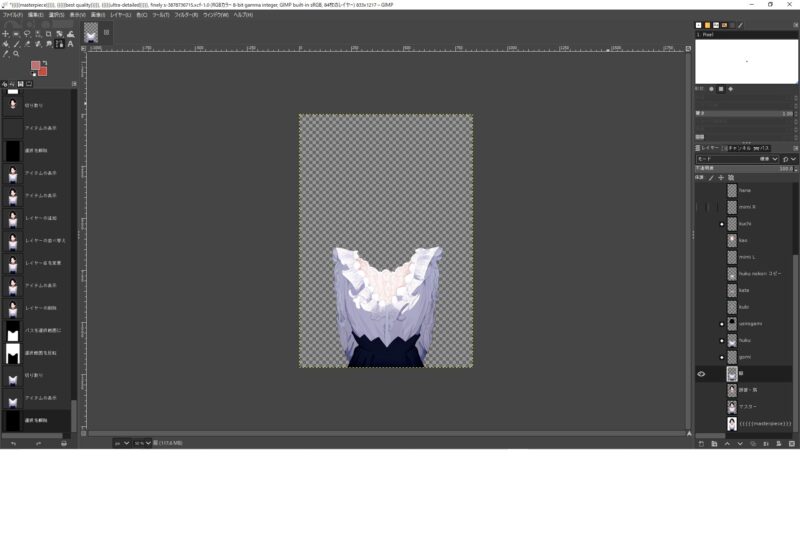
パスの選択範囲を反転して切り取りました。ここでの工程は完了です。

⑦⑤~⑥のやり方で切り抜き前のレイヤーを残しながらパーツをさらに細かく分ける
ここまでの工程で全体画像から全身→頭部~肩、服と分けました。次は髪や顔、腕や脚など細かく分けていきます。
1つのレイヤーから複数のレイヤーにパーツ分けするときは切り抜き前のレイヤー①、レイヤー①からパーツを切り抜いたレイヤー②、レイヤー①から②を切り取ったレイヤー③の3種類のレイヤーを残すようにすると必要な画像作成を効率的に進められます。
例えばパーツレイヤー「髪」から「前髪」と「横髪」のレイヤーを作成後、これらのパスの選択範囲を「髪」から切り取ったレイヤーを「後ろ髪」とすることができます。
基本的なパーツ分けを以下に紹介します。もっと複雑に動かしたい場合はそのパーツをさらに分けましょう。
私は上半身の絵で顔をメインに動かせるアバターを作ろうとしています。切り抜いたパーツを参考画像として載せますので参考になれば幸いです。
| 全身から分けたレイヤー | パーツレイヤー | レイヤー内訳 |
| 頭部 | 髪 | 前髪 |
| 横髪(左右別レイヤー) | ||
| 後ろ髪 | ||
| 左耳、右耳(左右別レイヤー) | – | |
| 左目、右目(左右別レイヤー) | 眉毛 | |
| まぶた | ||
| 上まつ毛 | ||
| 下まつ毛 | ||
| 瞳 | ||
| 白目 | ||
| 鼻 | – | |
| 口 | 上唇 | |
| 下唇 | ||
| 舌 | ||
| 口内 | ||
| 顔 | – | |
| 身体 | 肩 | – |
| 首 | – | |
| 左腕、右腕(左右別レイヤー) | 上腕 | |
| 前腕 | ||
| 胴体 | – | |
| 左脚、右脚(左右別レイヤー) | – |
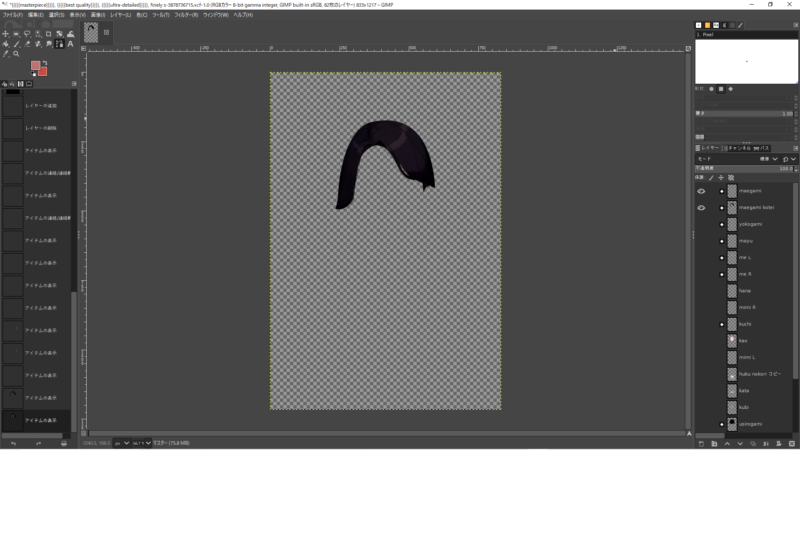
髪(前髪)

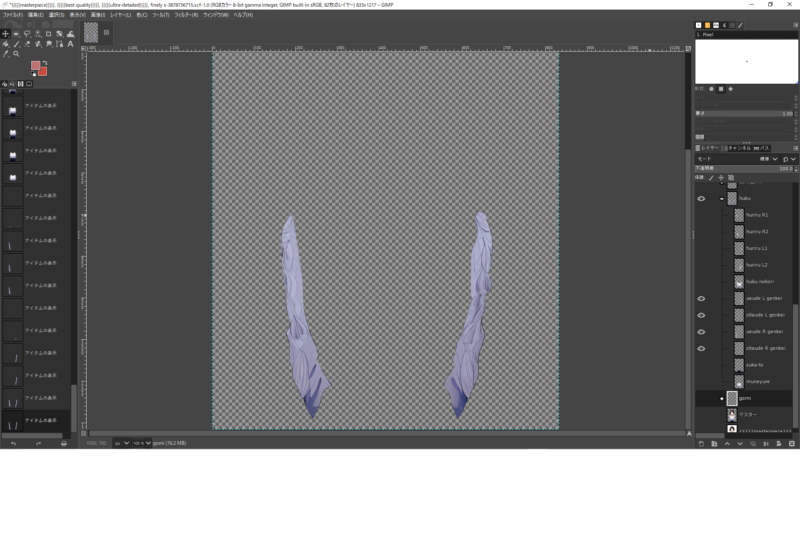
髪(横髪)※左右別レイヤー

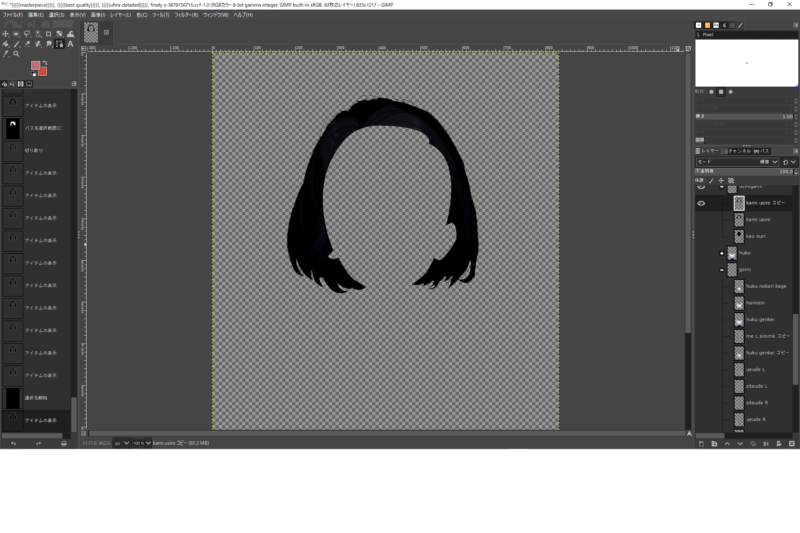
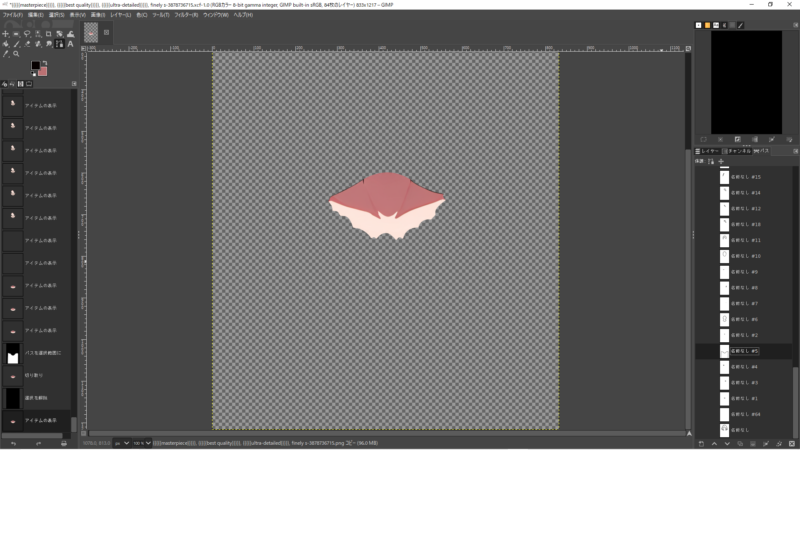
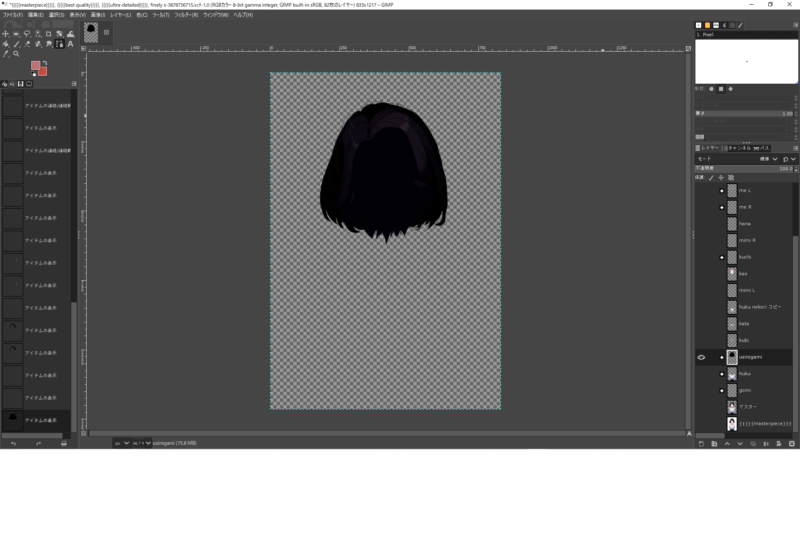
髪(後ろ髪)

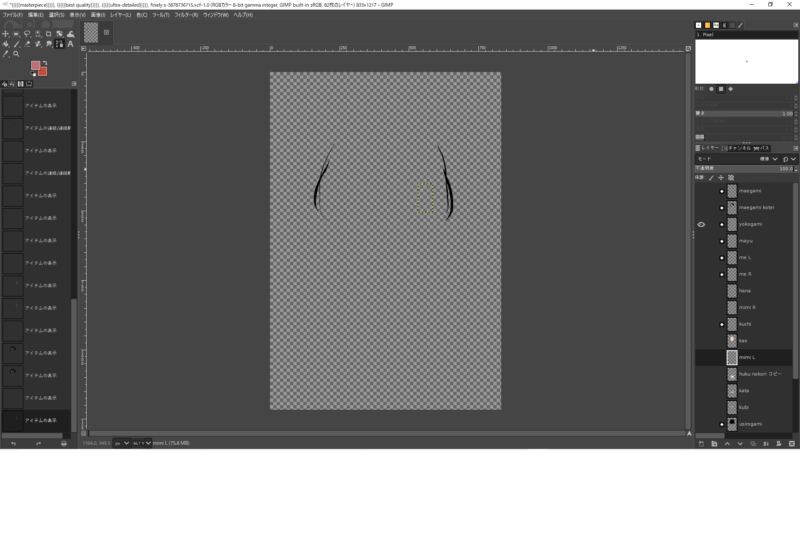
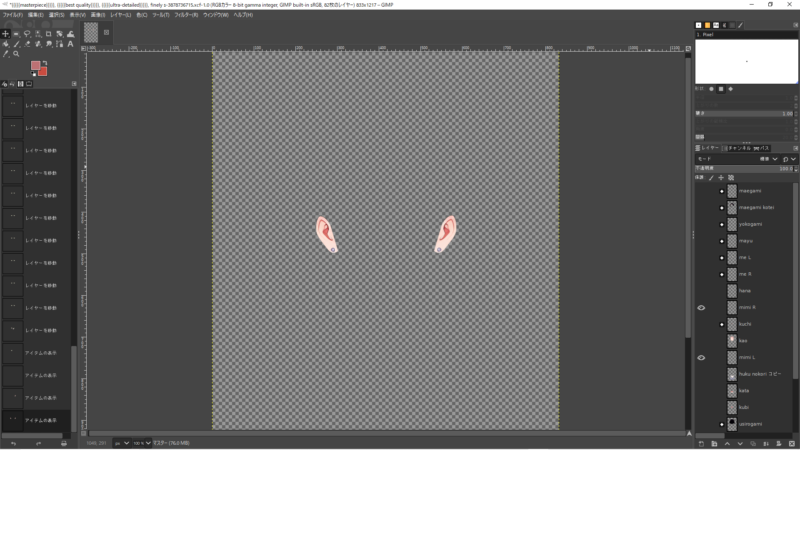
左耳、右耳 ※左右別レイヤー

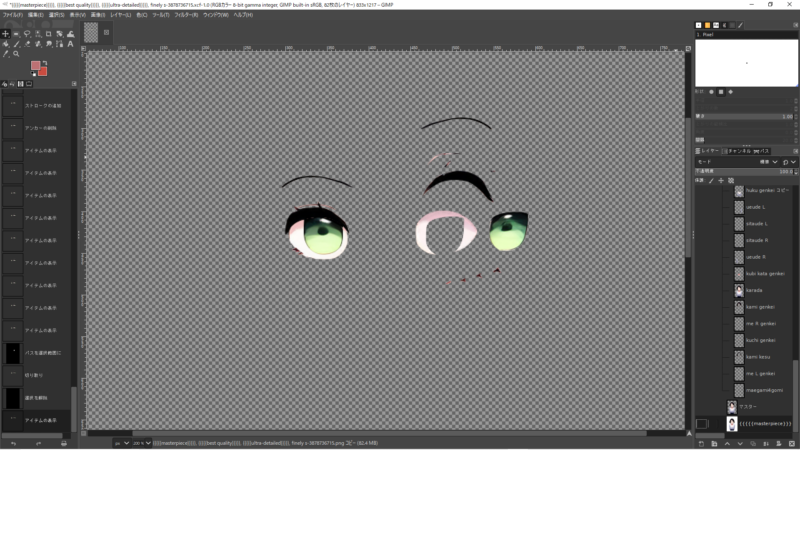
左目、右目(眉毛、まぶた、まつ毛、瞳、白目) ※左右別レイヤー

鼻

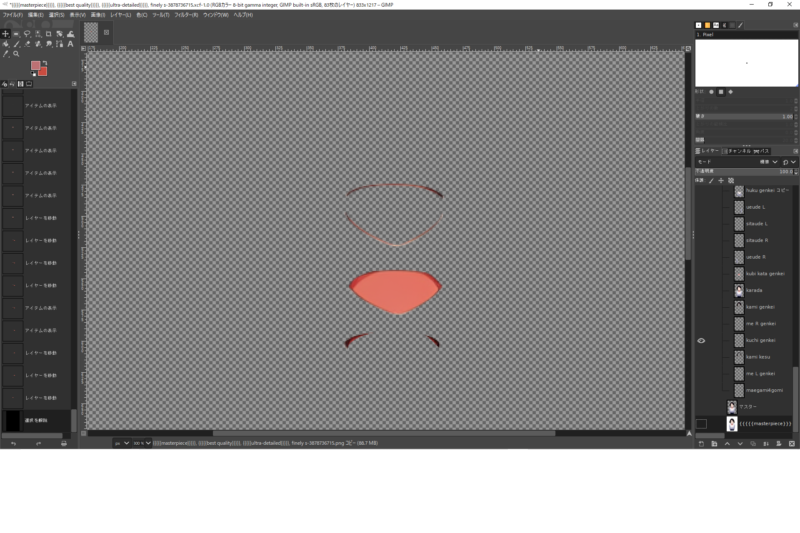
口(上唇、下唇、舌、口内)

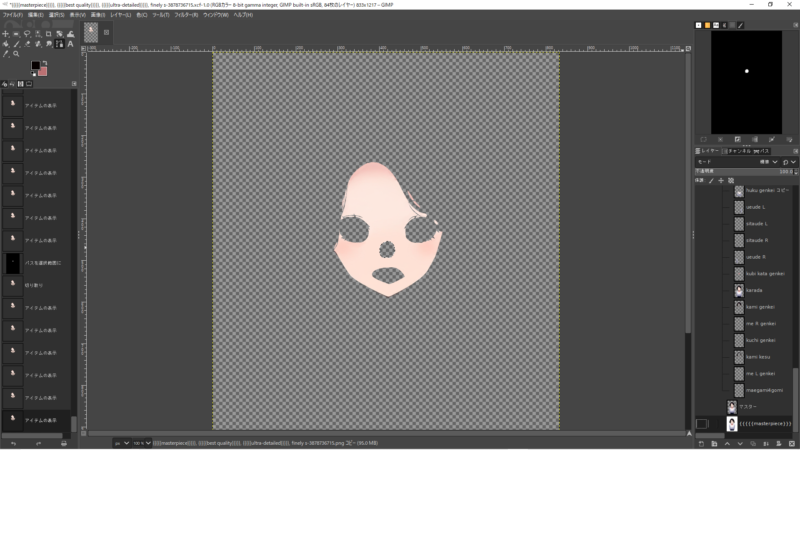
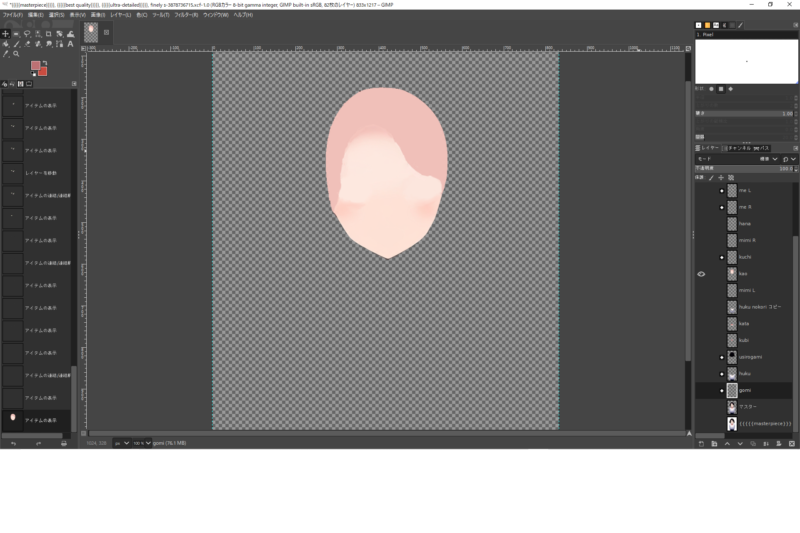
顔

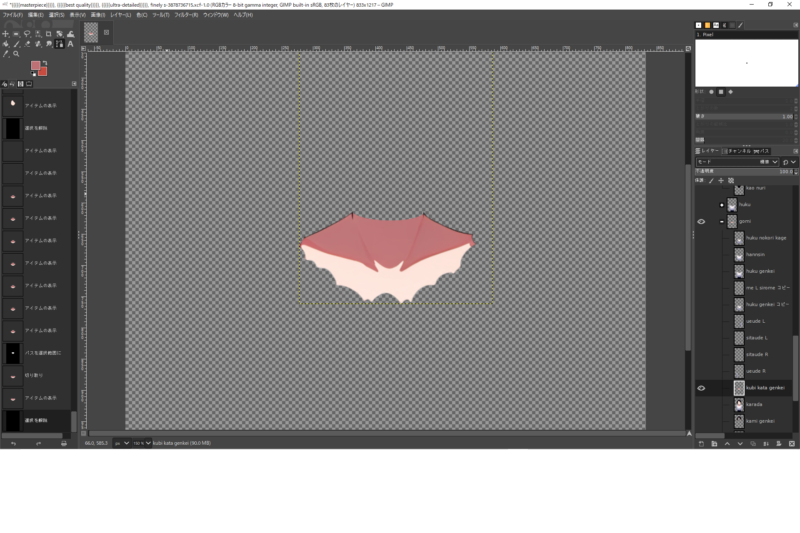
肩

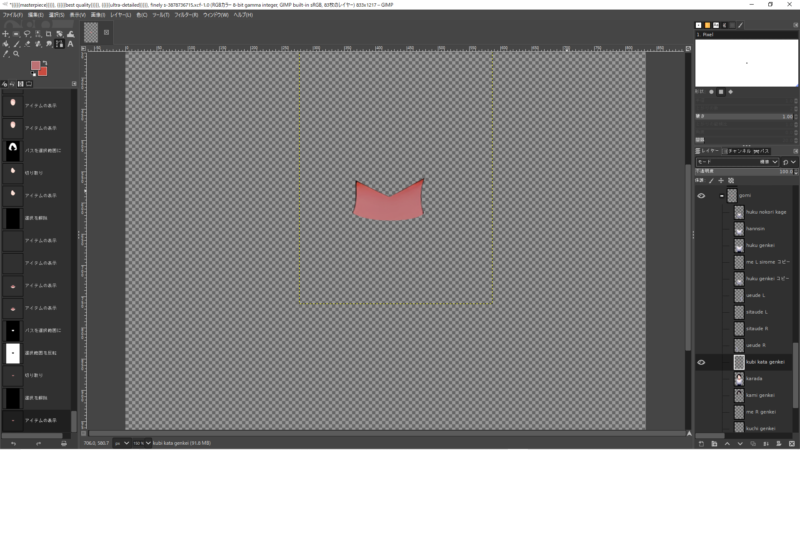
首

左腕、右腕 ※左右別レイヤー

胴体

作業が進んでレイヤーが増えていったら・・・
レイヤーが増えていくと目的のレイヤーを探したり位置関係を調整するのが手間になってきます。
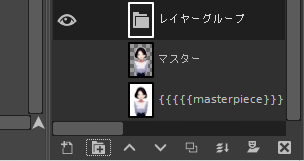
画面右下にあるマークの左から2番目にあるフォルダマークをクリックすると「レイヤーグループ」という名前のレイヤーが追加されます。このレイヤーの中に作成したレイヤーをドラッグアンドドロップすることで複数のレイヤーを一つのレイヤーに纏めることができます。このレイヤーグループも名前を変更したり表示・非表示を切り替えられます。
レイヤーの位置関係はドラッグアンドドロップする他に画面右下にあるマークの左から3、4番目にある上下のマークをクリックすることで選択中のレイヤーの位置関係を調整できます。

⑧切り抜いたレイヤー画像だけを重ねて元画像を再現できるか確認する
⑥で細かくパーツ分けしたレイヤーについてレイヤー名と表示している画像が合っているか見ます。何かの間違いで左右に分けたはずのレイヤーが両方一緒に切り抜かれていて画像が重複しているときがあります。私は拡大しながら編集していて切り抜きミスに気づかないときがありました。
次に⑥で細かくパーツ分けしたレイヤーを全て表示した後、④の全身レイヤーを表示・非表示を何度か繰り返します。④を非表示にしたときに消える部分があればそこが切り抜き忘れです。
⑥がレイヤー名通りの内容になっていること、⑥で④を再現できていることが確認できたら次に進みます。
⑨顔や後ろ髪などの見切れていたり空洞になっている部分を塗りつぶしたり描き足す
Live2Dは切り分けたパーツの形や位置を変えて動いているように見せます。⑦のパーツのまま縮小したり位置を変えるとパーツの境界に隙間が見えて非常に不自然です。
見切れが起きやすい後ろ髪、目、顔、肩、首などは切り抜いた後に塗りつぶしたり描き足す必要があります。これら以外にも実際にLive2Dで動かしてみてからこれらの調整が必要だとわかるパーツもあります。
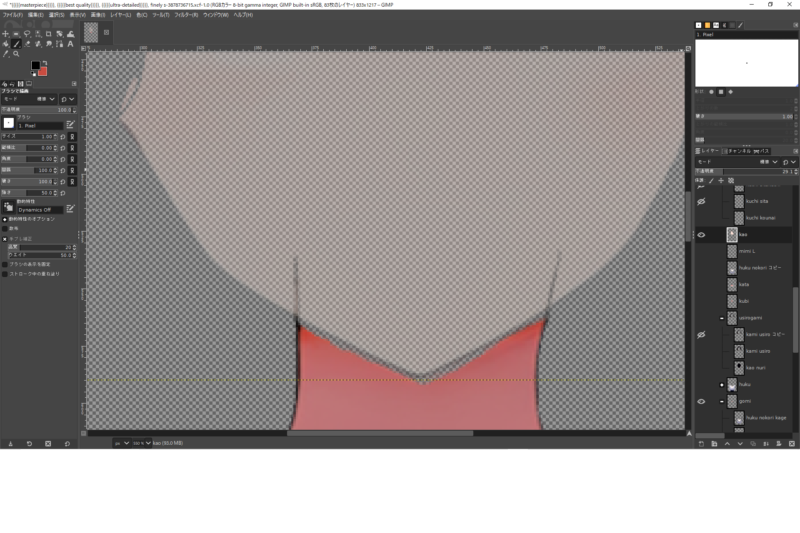
首のレイヤーを例として塗りつぶしと描き足しを説明します。
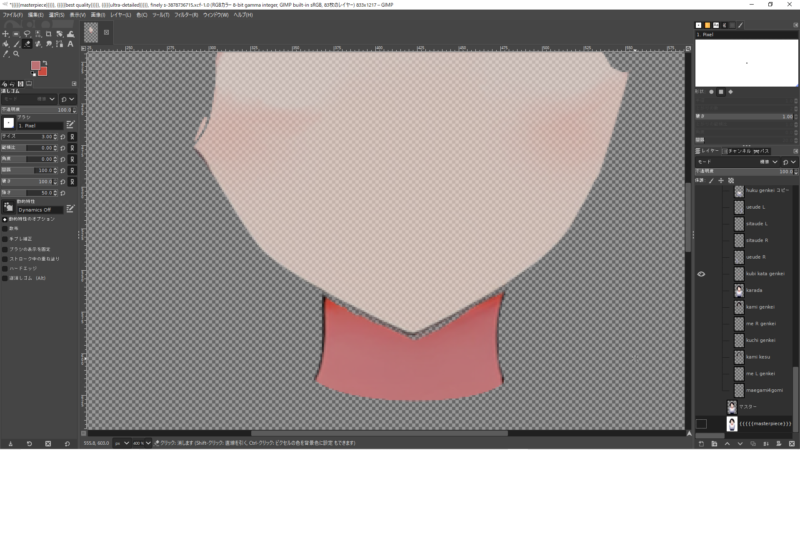
顔を左右に傾ける動作をさせたときに首の上端が見えてしまいます。なので首を上方向に描き足して塗りつぶします。
まず顎と首の境界線を消します。画面右上の「パス」と同じ場所にある「消しゴム」をクリックします。消したい境界線上をクリックすると範囲内の色を消すことができます。クリックを繰り返し押す以外にもドラッグで連続で消せます。
消す範囲は画面右側のテレビマークをクリックすると現れる「サイズ」の数値で変えることができます。

上端を延長する境界を決めます。伸ばす目安は顎の輪郭が狭まるラインまでです。「顔」のレイヤーを表示してレイヤー一覧の上にある「不透明度」を30%くらいにすると描きやすくなります。

左右の首の輪郭を描き足します。画面右上の「パス」と同じ場所にある「スポイト」をクリックします。首の輪郭をクリックするとその個所の色をコピーしてくれます。
画面右上の「パス」と同じ場所にある「ブラシ」をクリックします。「首」のレイヤーを選択している状態で、顎が狭くなるラインまで境界を描き足します。消しゴムと同じ感覚で使用でき、ドラッグすることで線を描けます。

境界線内で透明になっている部分を塗りつぶします。「スポイト」で首の色をコピーしたら「ブラシ」をクリックして透明部分を塗りつぶします。
「サイズ」を大きくして内側を塗りつぶしてから「サイズ」を小さくして描き足した境界線付近を塗りつぶします。
首の輪郭を塗りつぶしてしまったらもう一度描き足しましょう。


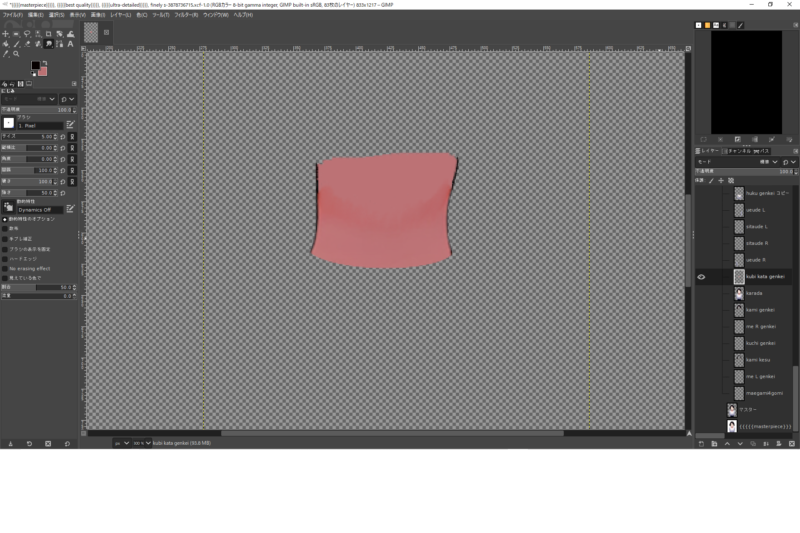
首の色に境界でできているので自然にします。画面右上の「パス」と同じ場所にある「にじみ」をクリックします。
クリックすると範囲内の色を混ぜる機能があります。色の境界をドラッグして色のムラをなくしましょう。
首の描き足しと塗りつぶしが完了しました。

後ろ髪、目、顔、肩の透明部分にも同様の処理を行いました。ひとまずここまでで完了とします。



⑩複製元のレイヤーを残した状態と削除した状態をxcf形式で保存する
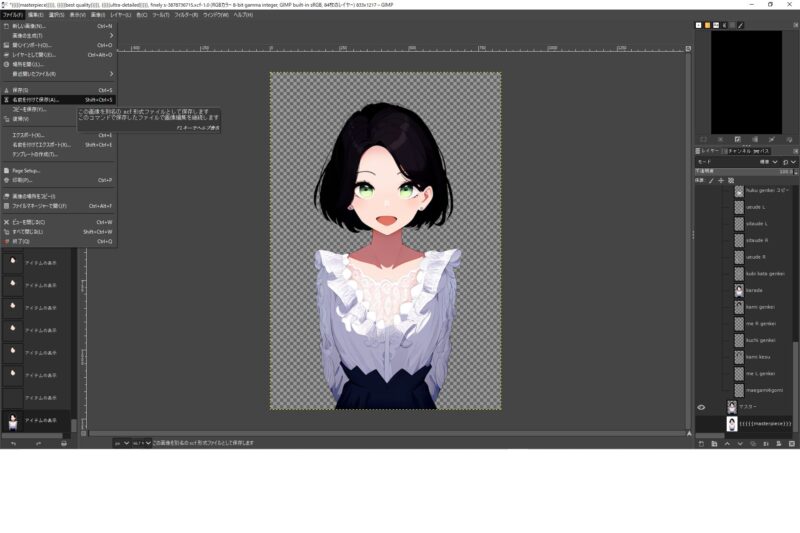
画面上部のツールバーから「名前を付けて保存」をクリックします。

保存場所とファイル名を決めて、ファイル名の末端を.xclと入力して保存します。
切り抜き前の複製元のレイヤーを削除した状態でファイル名を変えて保存します。レイヤー上で右クリックして「レイヤーの削除」をクリックするか、レイヤーを選択した状態で画面右下の×マークをクリックすることで削除できます。
⑪複製元のレイヤーを削除したファイルについてPSD形式で出力する
画面上部のツールバーから「開く/インポート」をクリックします。複製元のレイヤーを削除したxcfファイルを選択して開きます。
画面上部のツールバーから「名前を付けてエキスポート」をクリックします。保存場所とファイル名を決めて、ファイル名の末端を.psdと入力して保存します。
これでパーツ分けの作業が完了しました。
パーツ分けの注意点
それなりに労力のかかる作業です。編集途中で嫌にならないよう、初心者の方は上半身のみだったりシンプルな絵柄から挑戦してみるといいと思います。
最後に
今回紹介したのは、アバターに必要なイラストをパーツ分けする方法でした。
最後までお読みいただきありがとうございました。



コメント